Incase you missed it, the year is 2023 and it finally feels like the future.
We've started the year working on all sorts– less hoverboards and space tourism, more AI and robotics. Every other conversation is either about or with Chat-GPT, every article is about automation. Seeing all of this chit-chat thrown around in Slack might look like corporate micro-aggressions at first glance, but looking beneath the surface is evidence of something else– our transition from Branding Agency to Brand Technology company.
The shift comes from a changing need in the market– clients don't need a creative agency to solve their problems and neither do we. What we all need is creative agency. Gettit? In a world where copy, graphic language, media buying and writing codes is open and accessible to every man and probably dogs, 300 page PDFs, Dropbox folders and open files aren't nearly enough. That's why we've set up the LAB. It's like LAM (Love and Money) but with a different end letter that suggests experimentation.
Inspired by Bell Labs, Skunkworks, or any other cool sounding innovation offshoot of any business that has survived and thrived over the last 50 years, we've created a space for subject matter experts across the agency to meet up and find ways to make each other redundant with Brand Technology. This quarter has been a mixed bag of image recognition tech, AI, databases and more. It's all exciting, and here it is for your enjoyment:
Chat GPT + Customer Service
Maybe five years ago, everyone was talking about ChatBots which for the most part were kinda like, shit. But in 2023, chit-chat has clapped back. While we know Chat-GPT is full of (bull)shit, it can hold a pretty good conversation. Seems to us that it’s only a matter of time before its services are standard practice across customer service tools like Zendesk, Intercom or Hubspot.
Regardless of your preferred flavour of CRM, it seems as though most customer services will involve Chat GPT. Sounds cool and good, but how many times have we talked about the “value of customer service”, the way the cashier at Mecca made you feel? The clarity that the customer service at Qantas are capable of... Could we train a language model on a brand’s Tone of Voice? Would that be a good time, or would it suck?
While something like this is definitely worth experimenting with for content creation, when it comes to customer service, we might want to determine the stakes; is someone pissed off? What can a user reasonably expect from Chat-GPT vs. a person? What’s their degree of comfort here? The list goes on.
We know a brand needs to be in dialogue with its audience, the question we’re asking is how might that dialogue change when it’s through a machine?
Let us know your reckons in the comments!
Prompt to Site
The final boss, the game changer, the ultimate act of automation. Is it already here? Hope so. At LAM we reckon Brand and Digital are Beta Together, that means that when we build a brand we’re thinking about how it’s going to live on the Internet from Day 1. For us, the tighter we can make these two parts in process and practice, the better the outcome. And when we can automate them… damn.
With all of the fun and exciting things going on in the world of AI there are some pretty impressive automation tools that already exist and shouldn’t be slept on. Combining these with AI tools is an interesting vibe.
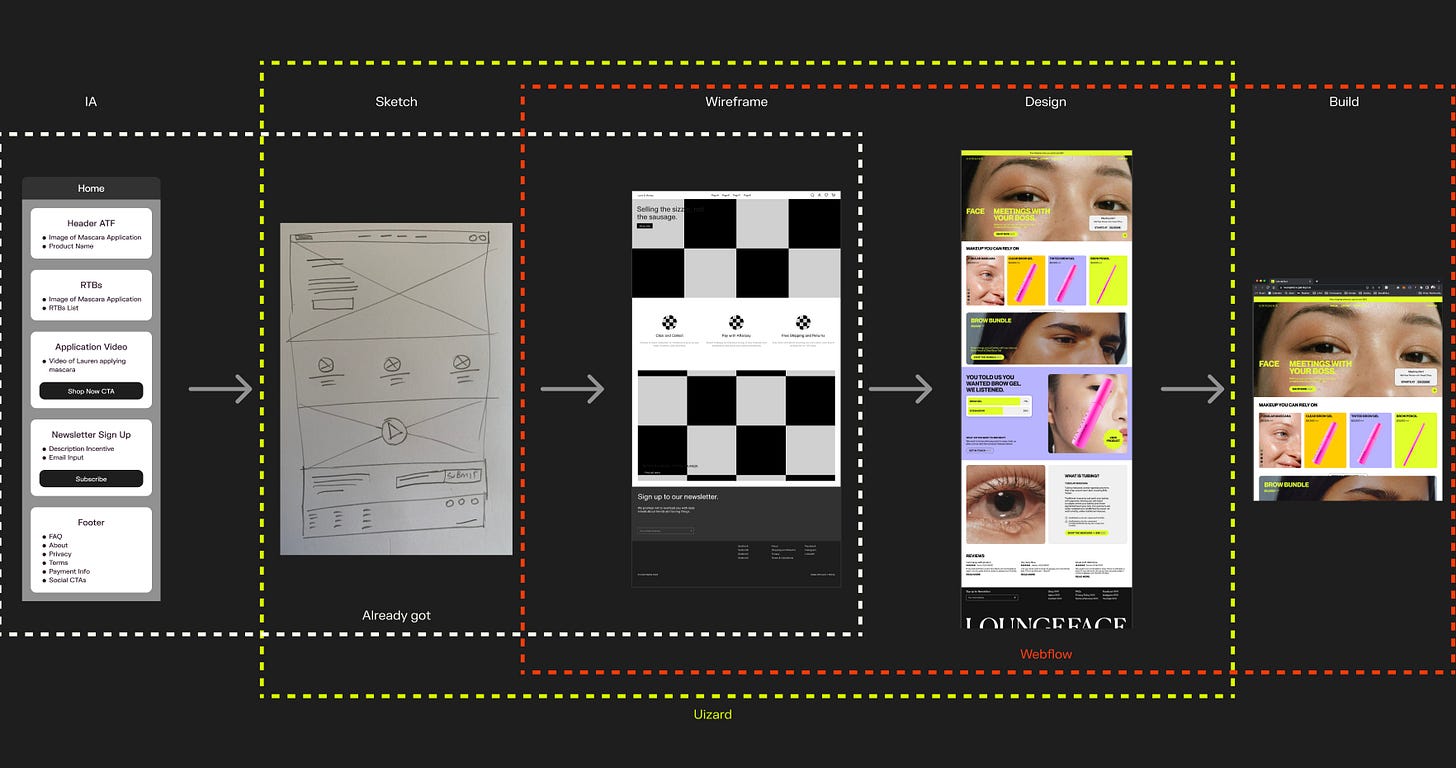
Take Webflow for instance —now, we are not a Webflow agency, never have been, and never will be, our hearts belong to organic, grass-fed React— but using the Figma → Webflow plug-in is pretty dang good and not too dissimilar from our own internal processes. Combining this with confusingly named tools like Uizard could mean building sites straight from whiteboard sketches.
Here’s a website I made from a drawing. Seriously.
Things like this get really interesting when the “What if…” or “Wouldn’t it be cool if…” questions come in. What if we applied a design system to it? What if we could change the input from paper sketch to text prompt? Wouldn’t it be cool if the design interface changed from Figma to a conversation with an artificial system?
🤷♀️ Dunno, what do you think?
Github Copilot
“What if we put AI in….a code editor?” - Someone at Github, probably.
GitHub Copilot is a cloud-based AI tool that generates auto-complete suggestions as you work on your code in an IDE. Exciting stuff.
My first thought was that it might be a cool to try and get it to generate a React component based on a text prompt.
Write a React component for a product tile with title, price, background image and an array of dots for each product color.
However I quickly learned this isn’t really what’s it’s built for.
The real strength of Copilot is that it can use the rest of the current codebase as context, to guess what you’re about to write with a scarily high degree of accuracy. For example, I had to write a function to convert a Javascript Date object into a specific format for a countdown clock. All I did was write the function name, and Copilot wrote the rest of the code for me with 90% accuracy. I only had to make a couple of minor tweaks and the job was done. Go team 🤓 🤝 🤖
Over the next week, I kept being amazed at how spot on Copilot's suggestions were. It got me thinking about how awesome it would be if Copilot was developed for the CLI - imagine being able to spin up an entire project with just a text prompt. Well, you won’t have to imagine for long, because that’s just one of the new features coming to Copilot X.
I was skeptical at first, but having an AI-powered genie in your IDE is pretty fun and genuinely useful. There’s a generous free trial so no reason not to give it a whirl.
Obsidian
Nikki, our newest producer introduced us to Zettelkasten this quarter. And while she’s off today, we figured we’d ask Shrek (via Chat-GPT) to explain what it is.
In the tone of voice of Shrek explain what a Zettelkasten is:
”Well hello there, it's me, Shrek, and I'm here to talk to you about something called a Zettelkasten. Now, a Zettelkasten might sound like some fancy-schmancy thing, but really it's just a way to organize your thoughts and ideas.
Think of it like this - you know how I have all these different layers, with all sorts of things going on in each one? Well, a Zettelkasten is kind of like that. You write down each idea on a separate card, like it's a layer of your mind, and then you can use tags or keywords to link them together, like how each layer in my swamp is connected.
It might seem like a lot of work at first, but trust me, it's worth it. A Zettelkasten can help you see connections between different ideas, and it can make it easier to find what you're looking for when you need it.”
So, Zettelkasten. We want it, but make it digital– enter Obsidian.
Obsidian is both a Markdown editor and a knowledge base app. Used in the most basic way, you can edit and preview Markdown files. But its true power lies in managing a densely networked knowledge base. Consider our interest, piqued. Housing and linking knowledge makes Obsidian kinda like a brain, your brain, or at the very least your brain’s best friend. It provides a scaffolding to link ideas and develop fleeting notes into a library of thoughtful content. And there’s a cool looking view of all of your connections.
It’s got us thinking about our own corpus of knowledge, can we use Obsidian to log everything we know into one LAM shaped brain and then share that with the Internet? Well, given its markdown, of course we can.
This quarter we’re going to be publishing a V1 of a LAM Zettelkasten. Keep your friends in the know, share this post with the button below.
Doing Cool Shit
The biggest leaps in innovation are usually the result of the right conditions. The right process to make cool shit cool. And that’s what we want. We want to make hot websites with beautiful interactions for the biggest and baddest brands in the world. And we’re smart damnit, so why don’t we always line up our brainzz in a sequence most conducive to making delicious interactive design?
One reason is that we don’t spend enough time experimenting between design dispatch and development. We’ll hand off a project from design to development without much room for experimentation– our process is seldom development led, so some of the more experimental parts of the Internet don’t have an opportunity to see the light of day. This got us thinking, what if design was led by development? How could we create space for developers to provide materials to designers instead of the other way around.
Perhaps there’s space for this after a first dispatch, or maybe there’s a parallel explore sprint for developers at the start of a project? We figure if we’re going to resolve it, we should quit talking about Cool Shit decided to sang two of our least-preferred Dan’s together.
The result? An eclectic pavlova, obviously.
This quarter we’re focusing on ToolKits™– products that enable clients to use their brand systems to express their own creative agency. Sound interesting?
LAB Report #1
A monthly newsletter by Love + Money.
Copyright © 2023
All Rights Reserved
Love + Money Agency
”Melbourne, VIC”
-
Love + Money acknowledges the Traditional Owners of the land in which we work and pay our respects to Elders past, present, and emerging.